 Table of Contents
Table of Contents Developer's Manual
Developer's Manual
[%captcha [ id="<string>" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| id | string | no | n/a | Value of the attribute "id" of the tag "input" |
The function "captcha" is used to view a graphic, which contains text, that the user must read and enter to the input field next to it. This is a common process to avoid spam.
The parameter "id" is optional. For example, it can be used, when a description is to be shown in a "label".
[%captcha%]

Figure: Display in browser
<label for="myCaptcha">Please enter the text on the image</label>
[%captcha id="myCaptcha"%]
For further details see also the Developer's Cookbook, chapter "Using a CAPTCHA".
[%create template="<string>" file="<string>" table="<string>" [ where="<string>" ] [ desc="<boolean>" ] [ sort="<string>" ] [ page="<integer>" ] [ entries="<integer>" ] [ titles="<boolean>" ] [ on_new="<string>" ] [ on_edit="<string>" ] [ on_delete="<string>" ] [ on_search="<string>" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| template | string | yes | n/a | Name of template to be used when creating the GUI. Allowed values are: view_seperated, view_details, view, new, edit, search |
| file | string | yes | n/a | Path of the structure file which is to be used. |
| table | string | yes | n/a | Name of the table which is to be used. |
| show | string | no | n/a | Comma-separated list of columns of the table, which should be displayed (use small letters) |
| hide | string | no | n/a | Comma-separated list of columns of the table, which should be NOT displayed (use small letters) |
| where | string | no | <empty> | Used to generate the WHERE-clause for the SQL-statement. Syntax: <COLUMN1>=<VALUE1>[,<COLUMN2>=<VALUE2>[,...]] |
| desc | boolean | no | false | Selects whether entries are to be sorted in ascending (false) or descending (true) order. |
| sort | string | no | <primary key> | Name of column to sort entries by. |
| page | integer | no | 0 | Number of first entry to be shown. |
| entries | integer | no | 5 | Total of shown entries. |
| titles | boolean | no | true | Selects whether attribute names are to be shown or not. |
| on_new | string | no | n/a | Name of action to be triggered, when a new entry is to be saved. |
| on_edit | string | no | n/a | Name of action to be triggered, when changed entries are to be saved. |
| on_delete | string | no | n/a | Name of action to be triggered, when chosen entries are to be deleted. |
| on_search | string | no | n/a | Name of action to be triggered, when a search request is to be handled to create a hit list. |
| on_download | string | no | download_file | Name of action to be triggered, if the user wants to download a file or image. |
| layout | int | no | 0 | If a form has multiple ways to be displayed, you can use this parameter to switch between them. |
The function "create" automatically generates a GUI for the chosen database. Condition is the existence of a valid structure file, which describes the database.
[%create template="edit" file="database.config" table="bookstore"%]
An example of a function to download a file (argument on_download "):
<?php
function myDownload($ARGS)
{
if ($source = DbBlob::getFileId() === false) {
return false;
}
// Downloading a file:
if (preg_match('/\.gz$/', $source)) {
$dbBlob = new DbBlob($source);
$dbBlob->read();
header('Content-Disposition: attachment; filename=' . $dbBlob->getPath());
header('Content-Length: ' . $dbBlob->getFilesize());
header('Content-type: ' . $dbBlob->getMimeType());
print $dbBlob->get();
// Downloading an image:
} else {
$image = new Image($source);
$image->outputToScreen();
}
exit;
}
?> ![]() Attention! This function does not automatically check, whether the user is "allowed" to download the selected file in the sense of your program. This is unfortunately not possible without knowing the criteria that you want to implement in your program. Therefore, it remains at this point to you to verify that the user has the necessary permissions to view the file.
Attention! This function does not automatically check, whether the user is "allowed" to download the selected file in the sense of your program. This is unfortunately not possible without knowing the criteria that you want to implement in your program. Therefore, it remains at this point to you to verify that the user has the necessary permissions to view the file.
[%embeddedTags [ show="<string>" ] [ hide="<string>" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| show | string | no | * | comma-separated list of tags, that are to be shown |
| hide | string | no | n/a | comma-separated list of tags, that are to be hidden |
The function "embeddedTags" automatically generates buttons, that allow users to use text formatting (bold, italic, etc.) when writing a new entry.
The list "show" can be used to select which tags should be displayed, while the list "hide" can be used if you want to hide certain tags.
In the list "show", you can use the characters "-" to insert line breaks and the characters "|" to create a vertical separator in the output.
<textarea id="text"></textarea>

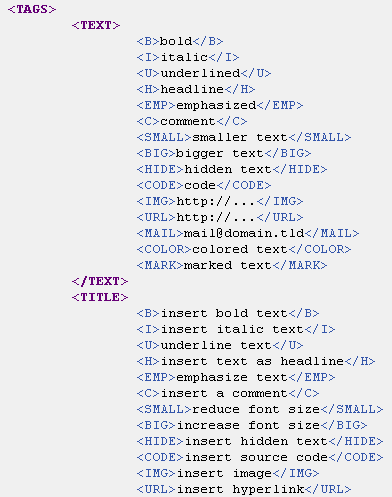
Figure: Displaying a tag bar (wih all tags)
<!-- Include all tags -->
[%embeddedTags%]
<!-- Display tags "u", "i" and "b" only -->
[%embeddedTags show="b,u,i"%]
<!-- All tags except "url" and "mail" -->
[%embeddedTags hide="url,mail"%]
<!-- Tags "u","i","b", a seperator, then the tag "url" -->
[%embeddedTags show="u,i,b,|,url"%][%import [preparser="true"] file="<string>"%]
[%import [preparser="true"] id="<string>"%]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| file | string | yes | n/a | Path of the file to be included |
| preparser | boolean | no | false | selects whether the file should be imported before (true) or while (false) parsing the template |
Or alternatively with the following parameters:
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| id | string | yes | n/a | Id of the template to be included |
| preparser | boolean | no | false | selects whether the file should be imported before (true) or while (false) parsing the template |
The function "import" replaces the various file-insertion-functions of the original by one single function. It also differs in the way the files are treated. The function "import" treats each imported file as a separate template. This has several advantages: the inserted template uses e.g. security restrictions as the base template. In addition (and more importantly:) this approach ensures that any given relative paths can be corrected / changes properly.
The Parameter "file" is the name of the file to be imported.
Alternatively, the parameter "id" can be used, so instead of hardwiring the path and file name directly in the template, you may use the Id of the template. The framework resolves the Id to get the appropriate file name automatically at runtime. This has the advantage, that if the file is renamed, or moved to a different path, you don't need to check all templates by hand to correct all references to this file.
The flag "preparser" determines when a file is to be imported: BEFORE or DURING the parser handles the template. If it set, the file is imported BEFORE the actual parsing. The flag "preparser" for example, should always be used if the imported templates need to have access to variables that are set in the base template. A classic example are templates, that are imported inside the body of a loop. ( "Foreach", "section) These require the flag "preparser", if you need to access loop variables. Alternatively, you can use the statement "import" with a list of all the variables you want to access within the template.
![]() Attention! If the parameter "preparser" is used, the imported template is not parsed, translated and cached on it's own, but copied in the source code of the template that contains the import statement. This means, it is not checked at runtime, if the content of the imported template has changed since when the templates was last compiled. If you change the imported template, you must empty the template cache for the changes to take effect.
Attention! If the parameter "preparser" is used, the imported template is not parsed, translated and cached on it's own, but copied in the source code of the template that contains the import statement. This means, it is not checked at runtime, if the content of the imported template has changed since when the templates was last compiled. If you change the imported template, you must empty the template cache for the changes to take effect.
File "hello_world.html"
Hello World!
File "template.html"
<p>[%import file="hello_world.html"%]</p>
File "default.config"
<hello>
<file>hello_world.html</file>
</hello>
File "template.html"
<p>[%import id="hello"%]</p>
File "hello_world.html"
[%if $foo%]
[%$bar%]
[%/if%] File "template.html"
<p>[%import file="hello_world.html" foo=true bar="Hello World!"%]</p>
<p>Hello World!</p>
[%preview [ width="<integer>" ] [ height="<integer>" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| width | integer | no | 380px | Width in pixel |
| height | integer | no | 50px | Height in pixel |
The function "preview" creates a preview window on an entry, that the visitor wrote.
Smilies and tags contained in the text are graphically displayed. This gives the visitor the opportunity to check how his entry would be displayed, before he submits the form.
When you call the function all required JavaScript files will be loaded automatically. In addition a button labeled "Preview" will be created. When this button is clicked a preview window will be displayed above the button.
<textarea id="text"></textarea>
[%preview%]

Figure: The preview will be loaded by clicking the button
"Preview" via an "AJAX HTTP-Request" to the server

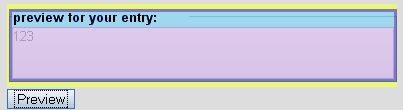
Figure: Preview window as it is shown in a browser
The attributes "width" and "height" set width and height of the preview window. These values are interpreted as CSS instructions. So if you want to use this, please note that it is required to add the unit of measurement (for example, "px" for pixels). Percentage values, like "70%" are allowed as well. Numbers without a unit, like "70" may however be displayed incorrectly be the browser.
These values do not refer to the entire size of the preview window, but to the text displayed inside it. The following figures demonstrates this:

Figure: Margins of box
The purple colored area here is the space defined by the attributes "width" and "height". The light green area is the total size of the field. The space required for the heading is shown in light blue. The border is indicated in violet. So the total size of the window depends on the values of the attributes "width" and "height", plus the heading, the border and the peripheral area (margin) of the window.
[%printArray value="<array>" %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| value | array | yes | n/a | an array, that is to be printed as a string |
This functions converts a (possibly multidimensional) array to a string and prints it. The array is displayed in SML-format. This can, inter alia, be of interest for the debugging of templates, to find out the name of a variable.
![]() Note: Since version 2.9.3 of the Yana Frameworks this function supports syntax highlighting.
Note: Since version 2.9.3 of the Yana Frameworks this function supports syntax highlighting.
[%printArray value=$LANGUAGE%]

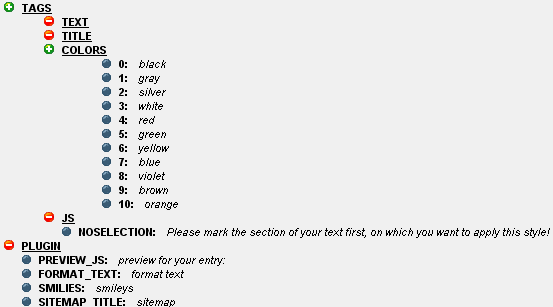
Figure: a short excerpt from the output
[%printUnorderedList value="<array>" [ keys_as_href="<bool>" ] [ layout="<int>" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| value | array | yes | n/a | an array, that is to be printed as a list |
| keys_as_href | bool | no | false | selects, whether links are to be created |
| layout | int | no | 1 | lets you chose between 3 alternative layouts (1, 2 and 3) for your menu |
This functions converts a (possibly multidimensional) array to an unsorted list in HTML-format and prints it. It uses the tag "ul".
You can use this function to create tree menus. You may chose the create links within this menu. To do so, use the URLs as a key of the array and the caption as values. Moreover set the parameter "keys_as_href" to "true".
[%printUnorderedList value=$LANGUAGE%]

Figure: a short excerpt from the output
2. Example ? output a tree menu with links:
<?php
$A = array(
'1.html' => 'Link',
'Menu 1' => array(
'2_1.html' => '1. Item',
'2_2.html' => '2. Item',
'Menu 2' => array(
'2_3_1.html' => '1. Item',
'2_3_2.html' => '2. Item'
),
),
'Menu 3' => array(
'3_1.html' => '1. Item',
'3_2.html' => '2. Item',
'3_2.html' => '3. Item'
),
);
$YANA->setVar('A', $A);
?>[%printUnorderedList value=$A keys_as_href="true"%]

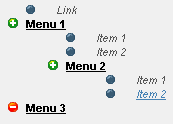
Figure: Displaying a tree menu with links
3. Example ? additional layouts:
[%printUnorderedList value=$A layout=2 keys_as_href="true"%]

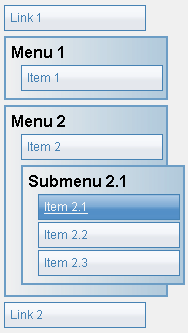
Figure: A vertical tree menu
[%printUnorderedList value=$A layout=3 keys_as_href="true"%]

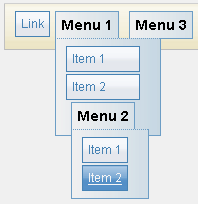
Figure: a horizontal tree menu
The keys are printed in bold and values in italics - however, this may be changed via CSS. The following CSS classes are available:
[%rss [ image="<string>" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| image | string | no | n/a | The icon, which the visitor can click to view the RSS feed. |
This function creates hyperlinks to view the RSS feed of a web site.
The argument "image" can be used to select another icon. If the user clicks on this link, the file is opened. The list of the RSS feeds will be inserted in the source code of the application. See also the Developer's Cookbook, Chapter: "Misc. functions".
![]() Tip: Even if you do not create hyperlinks, your visitors are still able to read the RSS feeds of your web site, because the links are also provided in the header of the file. This information allows the browser of the visitor, if it is able to, to find and read the feeds. However, this variant is more cumbersome for your guests and therefore should be avoided.
Tip: Even if you do not create hyperlinks, your visitors are still able to read the RSS feeds of your web site, because the links are also provided in the header of the file. This information allows the browser of the visitor, if it is able to, to find and read the feeds. However, this variant is more cumbersome for your guests and therefore should be avoided.
[%rss%]

Figure: Output of this function
Example ? adding a feed to the output:
<?php
// The value 'my_rss' is the name of the function, that outputs the RSS feed
RSS::publish('my_rss');
?> ![]() Note: In the skins provided with this software, the creation of hyperlinks to RSS-feeds works automatically, so that there is generally no need to include this feature by hand, unless you decide to write your own skin theme. In this case you should include the hyperlinks in the head area of the site, where they can be noticed by visitors.
Note: In the skins provided with this software, the creation of hyperlinks to RSS-feeds works automatically, so that there is generally no need to include this feature by hand, unless you decide to write your own skin theme. In this case you should include the hyperlinks in the head area of the site, where they can be noticed by visitors.
[%sizeOf value="<mixed>" [ assign="<string>" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| value | mixed | yes | n/a | scalar value or array, whose length is to be counted |
| assign | string | no | n/a | Name of the template var, that result should be saved to |
The function "sizeOf" returns the length of an array or a string as a number. If the parameter "assign" is specified, then the return value is stored in the named variable and the function does not return a result.
<td colspan="[%sizeOf value=$cols%]"> ... </td>
[%sizeOf value=$cols assign="foo"%] <td colspan="[%$foo%]"> ... </td>
[%smilies [ width="<integer>" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| width | integer | no | 1 | Number of columns in a table |
The function "smilies" automatically generates a table of all available emot-icons / smilies, with a link to paste them into a specified input field.
<textarea id="text"></textarea>
[%smilies width="5"%]

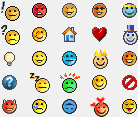
Figure: Table of emot-icons (5 per row)
[%smlLoad file="<string>" [ section="string" ] [ scope="string" ] %]
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| file | string | yes | n/a | Number of columns in a table |
| section | string | no | n/a | ID of an input- or text area field |
| scope | string | no | local | Valid values: "local", "global", "parent", "template_vars" |
| global | boolean | no | false | deprecated |
This function provides the same interface as the Smarty function "config_load". However, this function works with SML files with the file extensions "*.sml", "*.cfg" or "*.config".
Unlike the conventional configuration files of the Smarty engine, SML files may use multidimensional array definitions.
Moreover, the argument "scope" may have the value "template_vars", which means that the variables of the SML file can be used as template variables - this allows to access multidimensional arrays in standard smarty syntax, like any other variable. This feature only applies to smlLoad() and not to config_load().
The directory "skins/.config" contains a file "foo.sml". It has the following contents:
<TEST>
<A>1</A>
<B>
<C>2</C>
</B>
</TEST>The template contains the following:
[%smlLoad file="foo.sml" section="TEST.B" scope="template_vars"%]
[%$C%]Output: 2
[%smlLoad file="foo.sml" section="TEST.B"%]
[%#C#%]Output: 2
[%smlLoad file="foo.sml" scope="template_vars"%]
[%$TEST.B.C%]Output: 2
The function name "sml_load" is an alias for the function "smlLoad". You can use both names alternative.
[%varDump var="<mixed>" %]
![]() Note: This function is only meant to be used for debugging purposes. It is only available, if the framework is run in debug mode. If this mode is deactivated, any try to call this function will result in an error. This serves the security of your application.
Note: This function is only meant to be used for debugging purposes. It is only available, if the framework is run in debug mode. If this mode is deactivated, any try to call this function will result in an error. This serves the security of your application.
| Attributes | Type | Required | Default value | Description |
|---|---|---|---|---|
| var | mixed | yes | n/a | Value to be output |
The function "varDump" outputs the value of a variable.
[%varDump value=$INSTALLED_LANGUAGES%]
array ( 'de' => 1, 'en' => 1 )
 Thomas Meyer, www.yanaframework.net
Thomas Meyer, www.yanaframework.net