 Inhaltsverzeichnis
Inhaltsverzeichnis Anleitung für Entwickler
Anleitung für Entwickler
Sofern Sie das Tutorial bis zu diesem Punkt nachvollzogen haben, besitzen Sie zu diesem Zeitpunkt bereits eine einfache Datenbank. Um diese jedoch "zum Leben zu erwecken", fehlt Ihnen noch die Business-Logik der eigentlichen Anwendung, sowie eine Oberfläche zur Darstellung von Formularen und Nutzereingaben. Beides werden Sie im folgenden Abschnitt erstellen.
Öffnen Sie nun die Startseite des Yana Frameworks in einem javascriptfähigen Webbrowser, beispielsweise Firefox 2.0. Melden Sie sich über den Link "Login" am System als "Administrator" an. Sie werden Administratorrechte benötigen, um mit dem nächsten Schritt fortfahren zu können.
Öffnen Sie auf der Startseite des Frameworks den Link "Software Development Kit". Sollten Sie dieses bis jetzt noch nicht installiert, bzw. aktiviert haben, holen Sie dies bitte jetzt nach. Lesen Sie dazu das Kapitel "Plugins und Anwendungen erstellen".
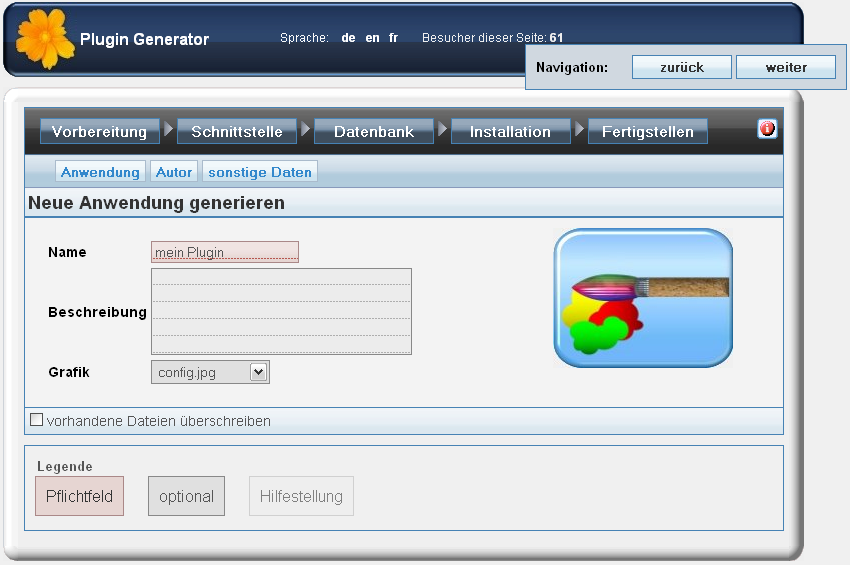
Haben Sie den Link geöffnet, sollten Sie folgendes Formular sehen können.

Abbildung: Startseite des "Software Development Kit"
Zunächst können Sie einen Namen (zum Beispiel "mein Blog"), eine beliebige Beschreibung und ein Logo für Ihr Plugin auswählen. Unter der Registerkarte "Autor" können Sie Angaben zu Ihrem Namen, Ihrer Webseite und Kontaktadresse machen.
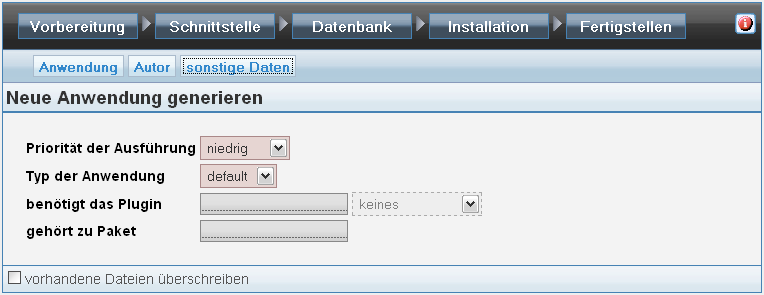
Auf der Seite "sonstige Daten" können Sie den "Typ der Anwendung" auf den Wert "primary" ändern. Dadurch wird das Plugin als "Hauptprogramm" deklariert. Diese Angabe ist optional und keine Pflicht, kann jedoch die Performance erhöhen.

Abbildung: Setzen des Typs der Anwendung
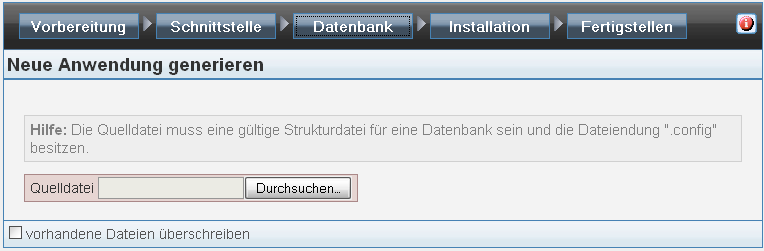
Klicken Sie anschließend direkt auf die Registerkarte "Datenbank".

Abbildung: Auswählen der Datenbankstrukturdatei
Klicken Sie auf die Schaltfläche "Durchsuchen". Wählen Sie als Quelle die von Ihnen erstellte Datei "blog.config" aus.
Weitere Angaben zu Ihrem Plugin sind an dieser Stelle nicht erforderlich. Klicken Sie auf die Schaltfläche "Fertigstellen", um den Quellcode und die Eingabeoberflächen für Ihr erstes Plugin generieren zu lassen. Anschließend können Sie das gerade erstellte Plugin sofort ausprobieren.
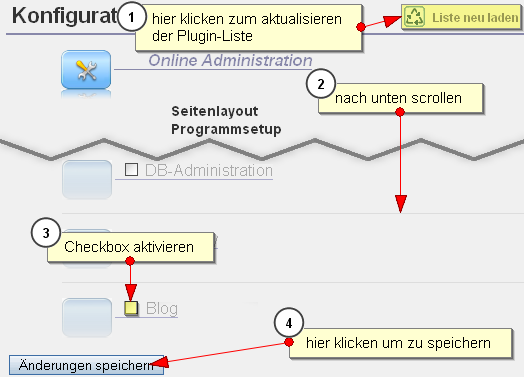
Öffnen Sie das Administrationsmenü im Expertenmodus. Klicken Sie im Menü "Plugins" auf den Link "Liste neu laden". Anschließend wählen Sie aus der Liste der Plugins den Namen Ihres Plugins aus und aktivieren Sie dieses durch anklicken der Checkbox links neben dem Namen. Klicken Sie auf die Schalfläche "Änderungen speichern" unterhalb des Menüs.
Zum Vergleich zeigt die folgende Abbildung das oben genannte Menü.

Abbildung: Aktivieren des Plugins
![]()
Achtung!
Falls Sie die Datenbankunterstützung NICHT aktiviert haben, müssen Sie
diesen Schritt NICHT durchführen.
Falls Sie die Datenbankunterstützung aktiviert haben und beispielsweise
eine MySQL-Datenbank zum Speichern der Einträge benutzen, dann müssen
Sie die Tabellen für das Plugin zuerst installieren. Öffnen Sie dazu
das Menü "Datenbank Setup" und wählen Sie aus dem Dropdownmenü den
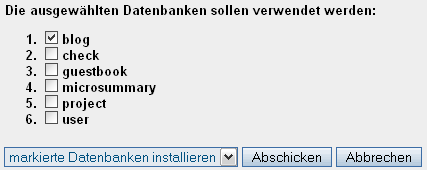
Eintrag "markierte Datenbanken installieren". Es erscheint eine
Auswahlliste. Aktivieren Sie nur den Eintrag der Datenbank Ihres
Plugins und klicken Sie auf die Schaltfläche "Änderungen speichern".
Siehe folgende Abbildung:

Abbildung: die Tabelle des Plugins auf der Datenbank installieren
Anschließend wechseln Sie zurück auf die Sitemap des Frameworks. Dort sollte nun der Name Ihres Plugins im Auswahlmenü auftauchen. Klicken Sie auf diesen Link. Sie sollten nun die Startseite Ihrer Anwendung sehen, wie die folgende Abbildung zeigt.

Abbildung: Startseite des neuen Plugins
Der Text "keine Einträge gefunden" zeigt an, dass zur Zeit keine Einträge in Ihrem Blog gespeichert sind. Klicken Sie auf den Link "new" um einen neuen Eintrag zu erstellen.

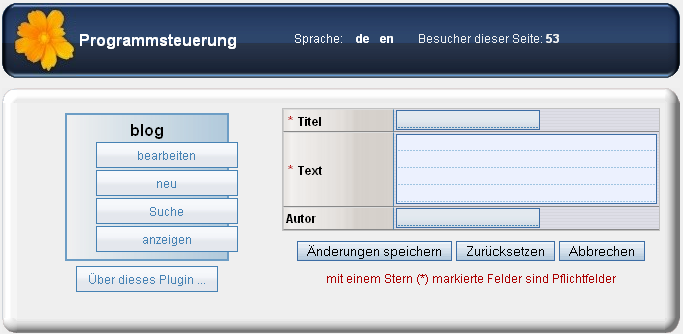
Abbildung: Erstellen eines neuen Eintrags
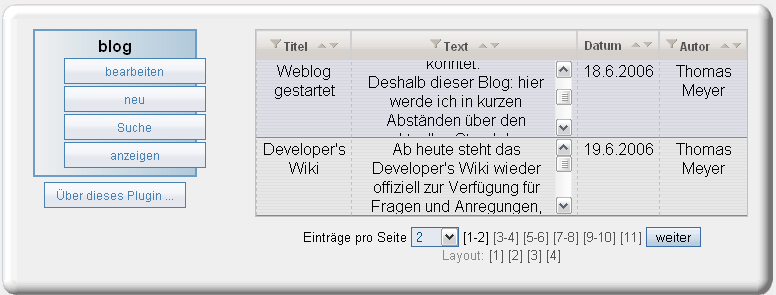
Anschließend sollte Ihnen folgende Übersichtsseite angezeigt werden. (Die Abbildung zeigt das Formular mit zwei Einträgen)

Abbildung: Übersichtsdarstellung
Es gibt weitere, alternative Ansichten. Am Ende der Tabelle finden Sie eine Liste mit 4 verschiedenen Layouts. Sie können sich entscheiden, welche Darstellung Ihnen besser gefällt.

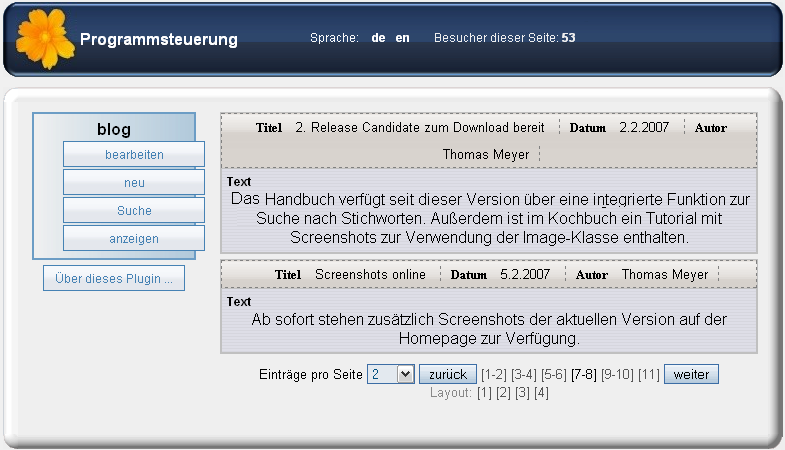
Abbildung: Detaildarstellung
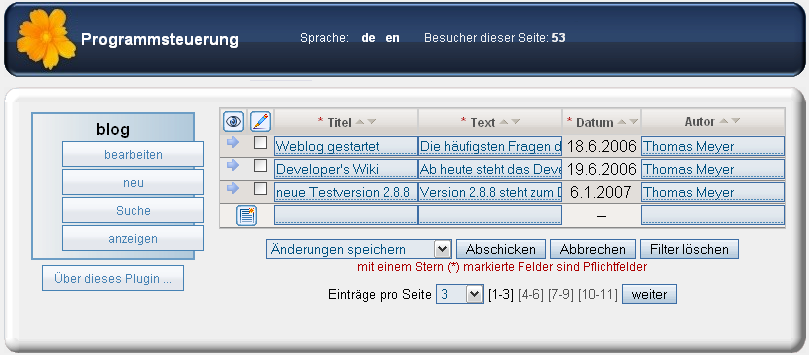
Klicken Sie auf den Link "bearbeiten" um Einträge zu editieren. Sie sollten das folgende Formular angezeigt bekommen.

Abbildung: Editieren von Einträgen
Durch Anklicken der Spalten, ändern Sie die Sortierung. Zeilen, die Sie ändern möchten, markieren Sie in der linken Spalte durch Anklicken der Checkbox. In der letzten Zeile befinden sich leere Felder, welche Sie benutzen können um schnell einen neuen Eintrag zu erstellen.
Dieses Formular verfügt über ein besonderes Feature. Wenn Sie aus dem Menü "Einträge pro Seite" den Wert "1" wählen, vergrößert sich die Ansicht des Editors für den jeweiligen Eintrag, was größeren Komfort bei der Eingabe der Daten ermöglicht, wie die folgende Abbildung zeigt.

Abbildung: Editieren eines einzelnen Eintrags
Falls Sie dies wünschen, können Sie die weiteren Funktionen Ihres neuen Plugins an dieser Stelle ebenfalls probieren.
Wie Sie sehen konnten, hat das Yana Framework Ihnen bereits einen großen Teil der notwendigen Arbeiten abgenommen. Allerdings gibt es sicher einige Details, welche Sie nachträglich Ihren Bedürfnissen anpassen möchten. Mit diesen Anpassungen wird sich der folgende Abschnitt des Tutorials beschäftigen.
 Thomas Meyer, www.yanaframework.net
Thomas Meyer, www.yanaframework.net