 Inhaltsverzeichnis
Inhaltsverzeichnis Anleitung für Entwickler
Anleitung für Entwickler
<?php
$image = new Image('dateiname');
// zum Beispiel:
$image = new Image('ordner/datei.png');
?><?php
$content = file_get_contents('ordner/datei.png');
$image = new Image($content, 'png');
?><?php
$image = new Image();
$width = 640;
$height = 480;
$image->resize($width, $height);
?><?php
$image = new Image('ordner/datei.png');
$width = 50;
// wenn die Höhe ($height) nicht angegeben wird,
// dann wird die Grafik proportional verkleinert
$image->resize($width);
$image->outputToFile('ordner/thumbnail.png');
?>
<form method="POST" action="%PHP_SELF%" enctype="multipart/form-data">
(...)
Upload image: <input type="file" name="my_image" />
(...)
</form>
<?php
// get data from form field 'my_image'
$id = 'my_image';
// output to directory 'foo/bar/' using filename 'image'
// (extension will be determined automatically)
$file = 'foo/bar/image';
// output as png image
$type = 'png';
// limit upload to 150 kbyte
$size = 150000;
// resize to 150px x 200px
$width = 150;
$height = 200;
// leave aspect-ratio untouched
$ratio = true;
// set background color to gray
$color = array(80, 80, 80);
// call method
$result = Image::uploadFile($id, $file, $type, $size, $width, $height, $ratio, $color);
// check for errors
if (is_string($result)) {
print "The image was successfully uploaded to '$result'";
// error handling
} else {
switch ($result)
{
case UPLOAD_ERR_SIZE:
case UPLOAD_ERR_INI_SIZE:
case UPLOAD_ERR_FORM_SIZE:
die('File too big!');
break;
case UPLOAD_ERR_NO_FILE:
die('No file has been uploaded!');
break;
case UPLOAD_ERR_INVALID_TARGET:
die("Unable to write to file: '$file'");
break;
case UPLOAD_ERR_FILE_TYPE:
die('The file is not a recognized image!');
break;
default:
die('Some unexpected error occured!');
break;
}
}
?><?php
// erzeuge leeres Bild
$image = new Image();
$width = 180;
$height = 120;
$image->resize($width, $height);
// setze die Linienbreite auf 3px (optional)
$image->setLineWidth(3);
// die Leinwand mit einer Hintergrundfarbe füllen
$x = 0;
$y = 0;
$image->fill($image->white, $x, $y);
// Zeichne eine Linie
$x1 = 10;
$y1 = 10;
$x2 = 100;
$y2 = 30;
$image->drawLine($x1, $y1, $x2, $y2, $image->black);
// Zeichne einen Kreis
$x = 30;
$y = 50;
$width = 50;
$image->drawEllipse($x, $y, $width);
// Zeichne ein Rechteck
$x = 10;
$y = 60;
$width = 100;
$height = 50;
$rahmenFarbe = $image->black;
$fuellFarbe = $image->navy;
$image->drawRectangle($y, $y, $width, $height, $rahmenFarbe, $fuellFarbe);
// Zeichne ein Dreieck (oder anderes Polygon)
$points = array(
0 => array( 20, 0 ),
1 => array( 40, 20 ),
2 => array( 0, 20 )
);
$x = 50;
$y = 80;
$rahmenFarbe = $image->black;
$fuellFarbe = $image->yellow;
$image->drawPolygon($points, $x, $y, $rahmenFarbe , $fuellFarbe);
// Schreibe einen Text
$text = 'Hallo Welt!';
$x = 70;
$y = 40;
$textFarbe= $image->black;
$image->drawString($text, $x, $y, $textFarbe);
// Verwenden von Pinseln
// neuen Pinsel erzeugen
$brush = new Brush('small star');
// setze Größe des Pinsels auf 10px
$brush->setSize(10);
// setze die Farbe des Pinsels auf rot
$brush->setColor(255, 0, 0);
// den Pinsel auswählen
$image->setBrush($brush);
// zeichne einen Punkt und benutze dabei den Pinsel
$x = 150;
$y = 100;
$image->drawPoint($x, $y, IMG_COLOR_BRUSHED);
// Ausgabe der Grafik an den Browser
$image->outputToScreen('png');
exit;
?> 
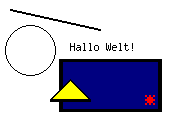
Abbildung: Ausgabe des Skripts
Wenn Sie mit Grafiken arbeiten, dann brauchen Sie Farben, um Linien, Texte oder Flächen zu zeichnen.
Es gibt 17 vordefinierte Farben. Diese lauten:
Weitere Farben können Sie erhalten durch Aufruf von: $color = $image->getColor($rot, $gruen, $blau); Dabei dürfen $rot, $gruen und $blau ganze Zahlen zwischen 0 und 255 sein.
Es ist wichtig, dass Sie verstehen, dass eine Farbe kein Objekt ist, dass für sich selbst existiert, sondern eine spezifische Eigenschaft einer Grafik. Das kommt daher, dass jede Grafik eine eigene Farbpalette besitzt und jede Farbe ein Teil (mathematisch gesprochen ein "Element") dieser Palette ist.
Die Palette des Bildes ist eine indexierte Menge aller in der Grafik enthaltenen Farben. Eine Farbe wird dabei dargestellt als ganze Zahl. Genauer: es handelt sich um Indexnummer der Farbe innerhalb der Farbpalette des Bildes. Das heißt, die Zahl 1 bezeichnet beispielsweise die Farbe, welche in der Farbpalette der Grafik die Positionsnummer 1 hat. Diese Farbe könnte am Bildschirm zum Beispiel "rot" aussehen. Beachten Sie jedoch, dass diese Zuordnung abhängig ist von der Farbpalette und somit vom gerade angezeigten Bild.
Hier eine Liste interessanter Methoden der Klasse Image und was diese bewirken:
<?php
$image = new Image('foo.png');
/* Helligkeit einstellen
*
* Zahl zwischen -1.0 und +1.0 (-100% und +100%)
*/
$ammount = 0.5; /* 0.5 = +50% */
$image->brightness($ammount);
?> 
Abbildung: Ausgabe des Skripts
<?php
/* Kontrast einstellen
*
* Zahl zwischen -1.0 und +1.0 (-100% und +100%)
*/
$ammount = 0.5; /* 0.5 = +50% */
$image->contrast($ammount);
?> 
Abbildung: Ausgabe des Skripts
<?php
/* Unscharfmaske anwenden
*
* Zahl zwischen 0.0 und +1.0 (0% und +100%)
*/
$ammount = 0.8; /* 0.8 = 80% */
$image->blur($ammount);
?> 
Abbildung: Ausgabe des Skripts
<?php
/* Bildschärfe erhöhen
*
* Zahl zwischen 0.0 und +1.0 (0% und +100%)
*/
$ammount = 0.8; /* 0.8 = 80% */
$image->sharpen($ammount);
?> 
Abbildung: Ausgabe des Skripts
<?php
/* in Graustufen umwandeln
*/
$image->toGrayscale();
?> 
Abbildung: Ausgabe des Skripts
<?php
/* Einfärben (Kolorieren)
*
* $rot, $gruen, $blau = Zahlen zwischen -255 und 255
*
* Der Farbwert wird zur Farbe der Grafik addiert
*/
$rot = -80;
$gruen = -40;
$blau = 120;
$image->colorize($rot, $gruen, $blau);
?> 
Abbildung: Ausgabe des Skripts
<?php
/* Multiplizieren
*
* $rot, $gruen, $blau = Zahlen zwischen 0 und 255
*
* Der Farbwert wird mit der Farbe der Grafik multipliziert
*/
$rot = 100;
$gruen = 255;
$blau = 50;
/* dieses Beispiel reduziert den Rot- und Blaukanal */
$image->multiply($rot, $gruen, $blau);
?> 
Abbildung: Ausgabe des Skripts
<?php
/* Monochromatischer Filter
*
* $rot, $gruen, $blau = Zahlen zwischen 0 und 255
*
* Färbt die Grafik mit der angegeben Farbe ein.
*/
$rot = 130;
$gruen = 180;
$blau = 200;
$image->monochromatic($rot, $gruen, $blau);
?> 
Abbildung: Ausgabe des Skripts
<?php
/* Farbwerte umkehren (Negativeffekt)
*/
$image->negate();
?> 
Abbildung: Ausgabe des Skripts
Details und Beispiele zu weiteren Funktionen finden Sie in der API-Dokumentation.
 Thomas Meyer, www.yanaframework.net
Thomas Meyer, www.yanaframework.net