 Inhaltsverzeichnis
Inhaltsverzeichnis Anleitung für Entwickler
Anleitung für Entwickler
Viele Editoren können die Arbeit mit dem Yana Framework erleichtern. Um Sie beim Übersetzen, Entwickeln neuer Plugins, oder Schreiben von Skins zu unterstützen, stehen Syntax-Highlighter und Code-Templates für verschiedene Editoren zur Verfügung.
Der folgende Abschnitt soll Ihnen Beispiele zeigen und demonstrieren, wie diese Werkzeuge Ihre Arbeit erleichtern können.
Für das Editieren der Konfigurationsdateien, Templates und Plugins des Yana Framework stehen Syntax-Highlighter und Code-Templates für "ConTEXT" zur Verfügung. ConTEXT ist ein Editor für Programmierer. Sie finden ihn im Internet unter der Adresse http://context.cx. Das Programm ist kostenlos und bietet Unterstützung für weit mehr als 50 Programmiersprachen und Dateiformate. Darunter das komplette Yana Framework.
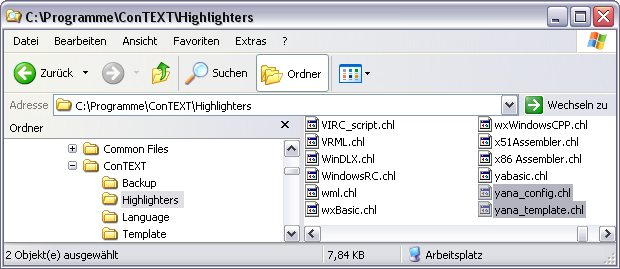
Zur Installation der Highlighter und Templates für das Yana Framework installieren Sie zuerst ConTEXT. Öffnen Sie anschließend das Installationsverzeichnis des Editors und kopieren Sie die "ConTEXT Highlighter Files" (*.chl) in das Verzeichnis "Highlighters" und die "ConTEXT Template Files" (*.ctpl) in das Verzeichnis "Template" (siehe Abbildung). Falls Sie ConTEXT noch geöffnet haben, starten Sie den Editor bitte neu.

Abbildung: ConTEXT Installationsverzeichnis
ConTEXT bietet die Möglichkeit, die Hilfe des Yana Framework aus dem Editor heraus zu nutzen. Um diese Einzubinden gehen Sie wie folgt vor:
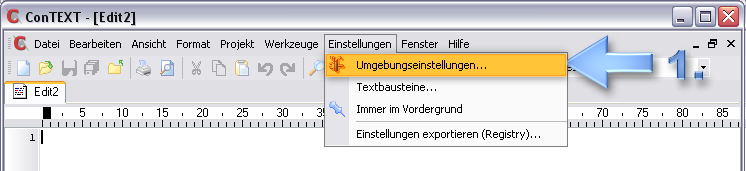
1. Öffnen Sie das Menü "Einstellungen" > "Umgebungseinstellungen"

Abbildung: Umgebungseinstellungen öffnen
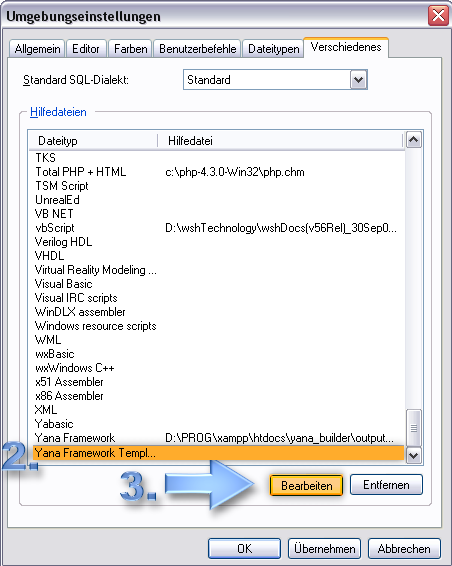
2. Wechseln Sie in das Menü "Verschiedenes" und wählen Sie aus der Liste den Eintrag "Yana Framework" beziehungsweise "Yana Framework Templates" aus.
3. Klicken Sie auf die Schaltfläche "bearbeiten".

Abbildung: Hilfedateien zuordnen
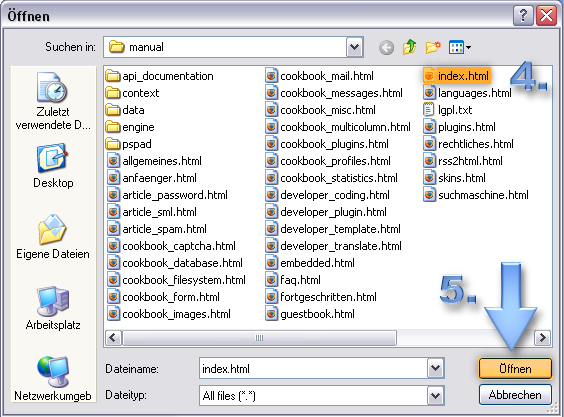
4. Wählen Sie den Dateityp "all files (*.*)" aus, durchsuchen Sie Ihre Festplatte nach der Datei "index.html" dieses Handbuchs und wählen Sie mit der Maus diese Datei aus.
5. Klicken Sie auf die Schaltfläche "Öffnen"

Abbildung: Datei "index.html" als Startseite auswählen
5. Speichern Sie die Änderung durch Klick auf "OK".
Die erforderlichen Dateien finden Sie auf den folgenden Webseiten:
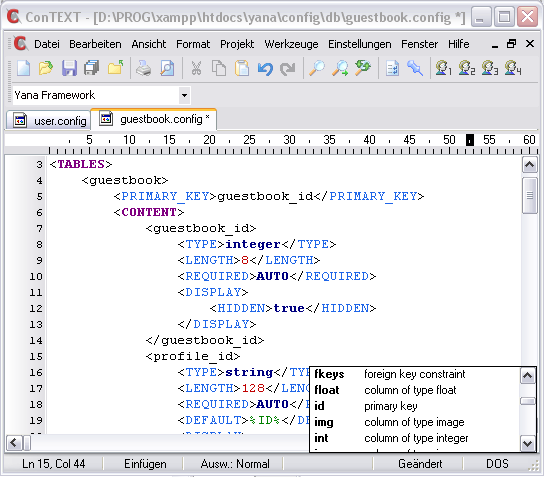
Öffnen Sie eine Konfigurationsdatei (zum Beispiel ein Datenbankschema aus dem Verzeichnis yana/config/db/) mit ConTEXT und wählen Sie aus der Liste der Highlighter den Eintrag "Yana Framework".

Abbildung: Bearbeiten eines Datenbankschemas mit ConTEXT
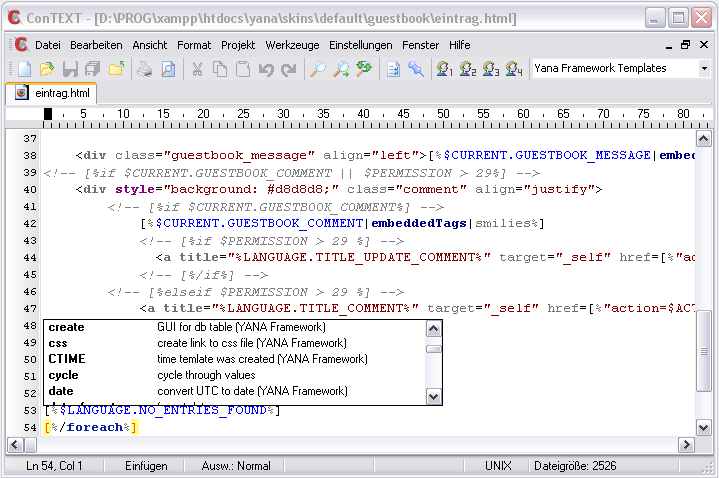
Öffnen Sie ein Template mit ConTEXT und wählen Sie aus der Liste der Highlighter den Eintrag "Yana Framework Templates".

Abbildung: Bearbeiten einer Templatedatei mit ConTEXT
Zum Einfügen von Code-Templates verwenden Sie die Tastenkombination <CTRL> + <j>, oder wählen Sie aus dem Menü "Format" den Eintrag "Textbaustein einfügen". Ein Auswahlmenü wird angezeigt. Dieses besteht aus zwei Teilen: Links sehen Sie ein Tastenkürzel und rechts eine Beschreibung. Wählen Sie mit der Maus oder den Pfeiltasten einen Baustein aus und drücken Sie <ENTER> zum Einfügen.
Sie können die Auswahl einzuschränken, indem Sie die Anfangsbuchstaben eines Bausteins eingeben. Wenn nur 1 passender Baustein zur Verfügung steht, wird dieser automatisch eingefügt und das Auswahlmenü wird nicht angezeigt.
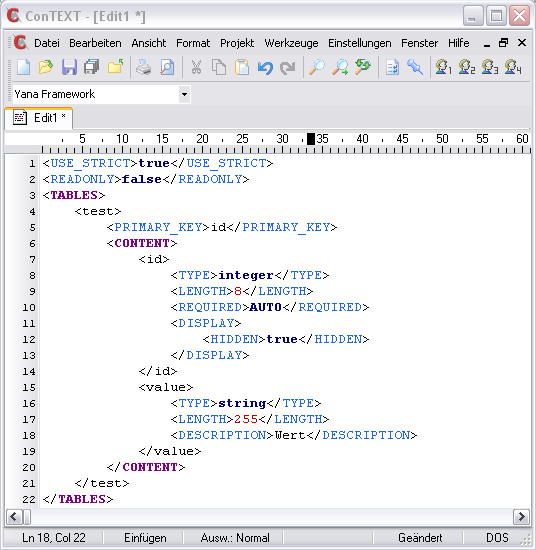
Zum Beispiel: schnelles Erstellen eines Datenbankschemas.
Das Ergebnis demonstriert die folgende Abbildung.

Abbildung: Erstellen einer neuen Tabelle mit wenigen Handgriffen
Weitere Abkürzungen können Sie der Auswahlliste entnehmen.
Für das Editieren der Konfigurationsdateien, Templates und Plugins des Yana Framework stehen Syntax-Highlighter und Code-Templates für "PSPad" zur Verfügung. PSPad ist ein Texteditor für Webentwickler. Sie finden ihn im Internet unter der Adresse http://www.pspad.com. Das Programm ist als Freeware kostenlos erhältlich.
PSPad kann auch ohne Installation von einem USB-Stick gestartet werden.
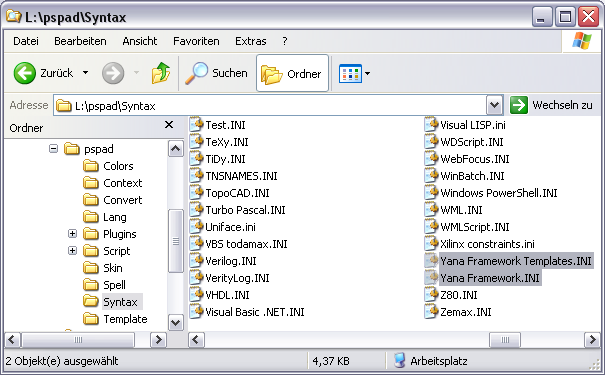
Zur Installation der Highlighter und Templates für das Yana Framework installieren Sie zuerst PSPad. Öffnen Sie anschließend das Installationsverzeichnis des Editors und kopieren Sie die "Highlighter Files" (*.ini) in das Verzeichnis "Syntax" und die "Template Files" (*.def) in das Verzeichnis "Context" (siehe Abbildung). Falls Sie PSPad noch geöffnet haben, starten Sie den Editor bitte neu.

Abbildung: PSPad Installationsverzeichnis
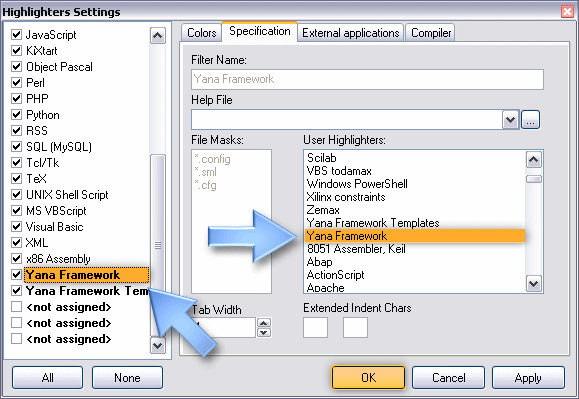
Um die Installation abzuschließen, müssen Sie die neuen Dateien in PSPad noch aktivieren.

Abbildung: Aktivieren der Highlighter
Die erforderlichen Dateien finden Sie auf den folgenden Webseiten:
![]()
Öffnen Sie eine Plugin-Definitionsdatei (plugins/*.config) mit PSPad.
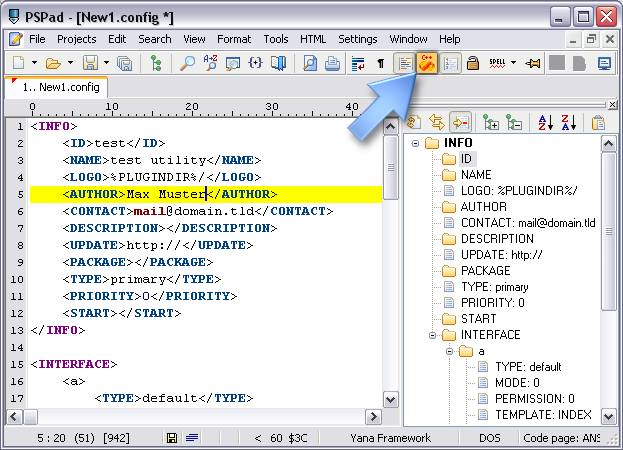
Um den Highlighter auszuwählen, klicken Sie auf die Schaltfläche "Change document syntax highlight" (siehe Abbildung).

Abbildung: eine Konfigurationsdatei des Yana Frameworks in PSPad,
rechts mit aktivem Code-Browser
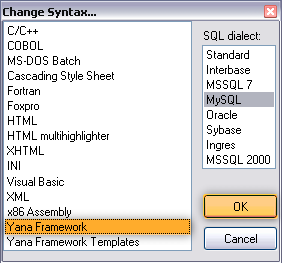
Wählen Sie den Eintrag "Yana Framework" beziehungsweise "Yana Framework Templates" und klicken Sie auf "OK".

Abbildung: Syntax Highlighter auswählen
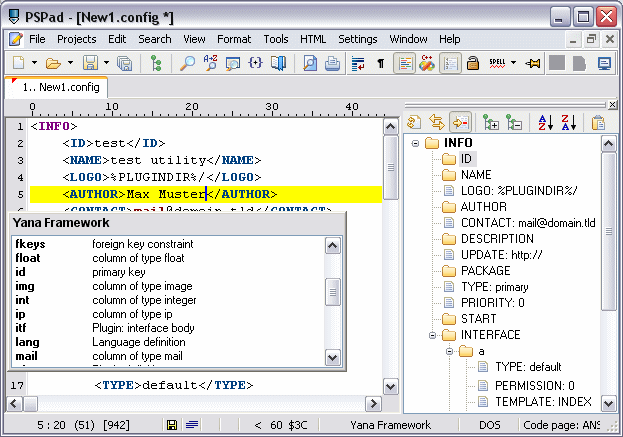
Ebenso wie ConTEXT kennt PSPad Textbausteine. Diese werden in PSPad "Clips" genannt und sind über das Tastenkürzel <CTRL> + <SPACE> erreichbar.
Die Handhabung ist identisch zu ConTEXT. Ein Auswahlmenü wird angezeigt. Dieses besteht aus zwei Teilen: Links sehen Sie ein Tastenkürzel und rechts eine Beschreibung. Wählen Sie mit der Maus oder den Pfeiltasten einen Baustein aus und drücken Sie <ENTER> zum Einfügen.
Sie können die Auswahl einzuschränken, indem Sie die Anfangsbuchstaben eines Bausteins eingeben.

Abbildung: Verwendung von "Clips" in PSPad
 Thomas Meyer, www.yanaframework.net
Thomas Meyer, www.yanaframework.net